这两天一直在折腾一个在线文档阅读站,主题,插件,资源等万事俱备,就一个问题始终无法解决,就是在PDF embed插件启用的域名下所有的PDF文档都可以在线读取,可偏偏其他域名下的PDF文档不是报错就是空白,咨询了eswlnk的博主(因为PDF阅读插件来自此),他的在线阅读溜的很,而且是跨域使用的第三方存储。咨询了站长一些插件设置问题,证明并非插件问题,那就说明是我的跨域问题。
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。 这里说明一下,无法跨域是浏览器对于用户安全的考虑,如果自己写个没有同源策略的浏览器,完全不用考虑跨域问题了。是浏览器的锅,对。 同源策略限制了一下行为: Cookie、LocalStorage 和 IndexDB 无法读取 DOM 和 JS 对象无法获取 Ajax请求发送不出去。
在使用CDN的时候,很容易会遇到跨域的问题,当一个请求url的协议、域名、端口三者之间的任意一个与当前页面url不同即为跨域。
解决方案如下:
1、Nginx
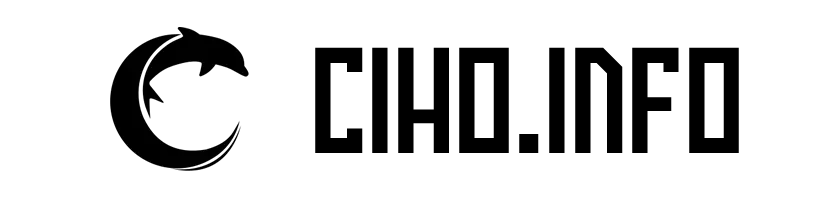
打开网站的设置,找到配置文件,添加如下代码,添加完之后,需重启nginx。
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';

2、Apache
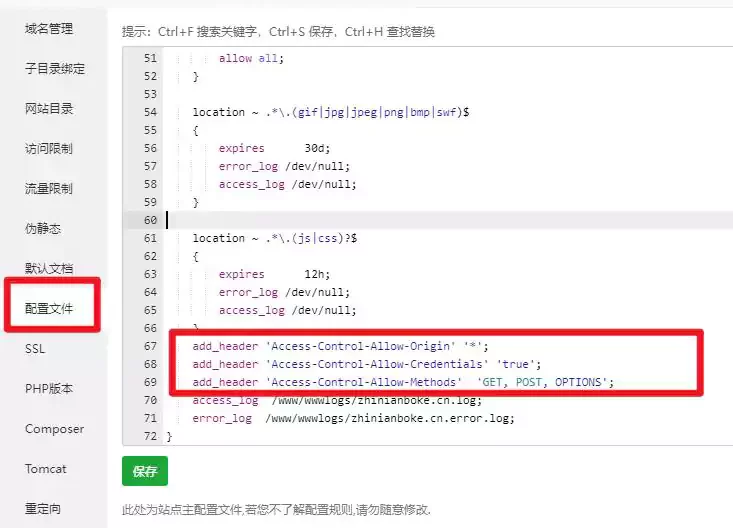
打开网站的设置,找到配置文件,添加如下代码
Header set Access-Control-Allow-Origin "*"
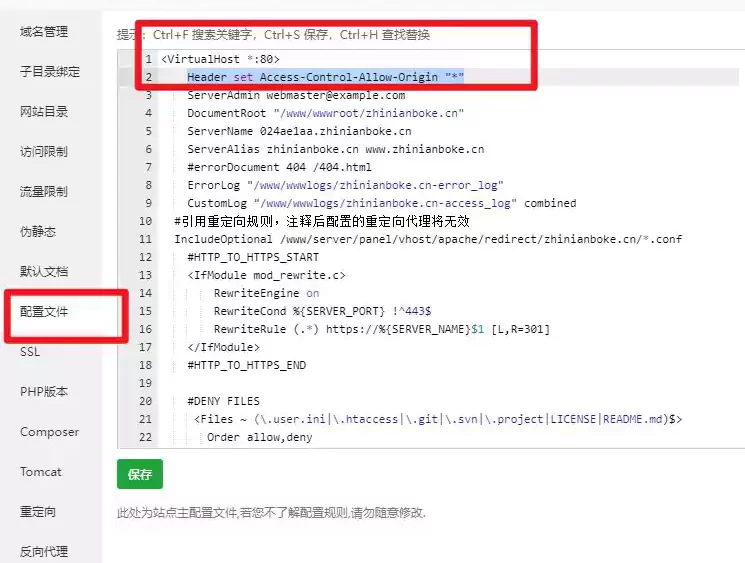
如果网站开启了ssl,注意有两处需要修改,添加完之后,需重启apache。


如果配置了发现没有生效,尝试清理浏览器缓存,如果网站有cdn,尝试清理cdn缓存。
3、备注
在需要跨域的静态资源域名的nginx配置里添加跨域配置,如果你是引用人家的静态资源,就用自己的域名反向代理,把这几行配置写到反向代理配置里。
如果要指定域名使用,不想让所有人都可以引用。
add_header 'Access-Control-Allow-Origin' 'https://w.ciho.info';
注意,上面代码会产生冲突
add_header 'Access-Control-Allow-Origin' '*';所以第一个就确定是全域使用,还是指定域名使用。演示如下(未授权域名)
重启NGINX后,刷新网站,问题解决,演示